Designs, egal in welcher Branche, werden oft von ausgerufenen Trends getriggert. Einmal pro Jahr häufen sich zum Beispiel Logos, Raumdekor und Strickpullover in Anlehnung an die Pantone Farbe des Jahres. Den Konsument:innen gefällts, denn die wollen was angesagt ist. Auch Webdesigner:innen folgen artig.
So hat der Ruf nach Minimalismus und Klarheit in den letzten Jahren viele - bewusst karge - Onepager* hervorgebracht. Leider verfehlen die meisten davon ihr Ziel im Google Ranking.
Eine ähnliche Geschichte erzählt der Einsatz von Parallax Scrolling* im Webdesign. Ist die technische Umsetzung fehlerhaft leidet die Performance auf mobilen Geräten und der Überraschungseffekt wird zum Ausstiegsszenario.
Eine erfolgreiche Webseite soll . . .
- . . . möglichst viele Besucher:innen anlocken und halten(!)
- . . . Kundschaft generieren
- . . . Erwartungsmäßigen Umsatz erzielen
- . . . Bei Google gefunden werden
- . . .
Bei aller Begeisterung für neue Trends:
Die Form folgt der Funktion.
5 Dinge, die uns besonders gut gefallen
Auf der Suche nach praktikablen Trends haben wir befreundete Webdesigner:innen befragt, frech bei der Konkurrenz gespechtelt, in Hochglanzmagazinen gestöbert und sind auf 5 Dinge gestoßen, auf die wir uns 2022 freuen.
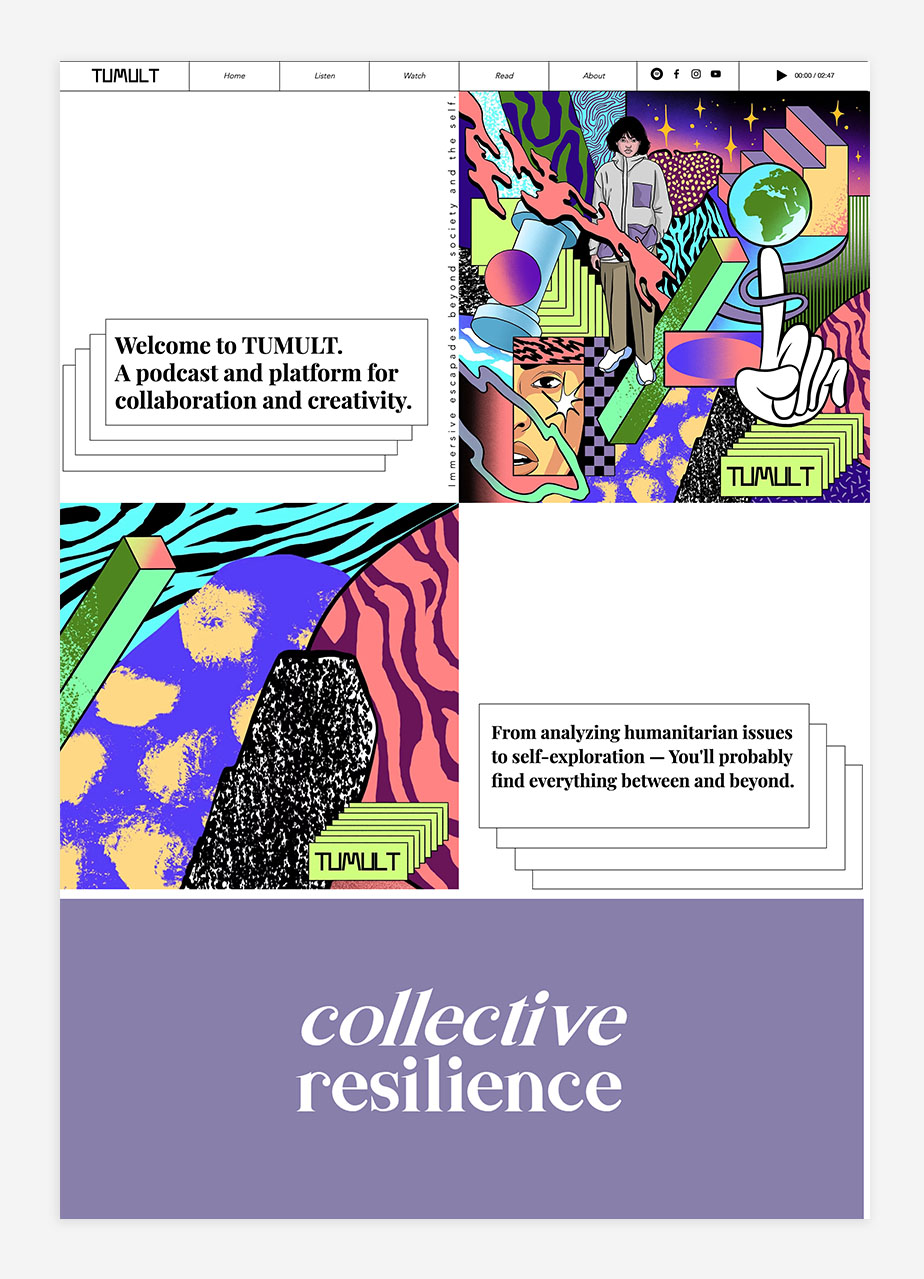
1) Layouts: Symmetrie und Rahmen, Baby!
Die willkommene Korrektur des minimalistischen Ansatzes. Webdesigner:innen freuen sich über mehr Struktur statt Verzicht. Usability und Balance entstehen ab sofort durch ausgeklügelte Designraster, zarte Trennlinien und symmetrische Anordnung von Texten und Bildern. Und Rahmen – endlich wieder Rahmen! Für Bilder, Texte und Schaltflächen. Beispiel von tumult.online

2) Illustrationen und Grafiken: Willkommen in den 90ern!
Tipp: Investieren Sie heuer in kreative Menschen, die Sie bei der Aufbereitung ihres Werdegangs als geniales Storyboard oder einer aussagekräftigen Infografik unterstützen.
Die Machart selbst darf durchaus einen unperfekten Touch versprühen. Weniger Konstrukte, mehr Realität. Das gilt übrigens auch für Gesichtsfilter, die ebenfalls eine (hoffentlich lange) Pause einlegen. Bei aller Abhängigkeit von modernen Technologien wollen wir auf Benutzerebene wieder mehr Persönlichkeit sehen und spüren.
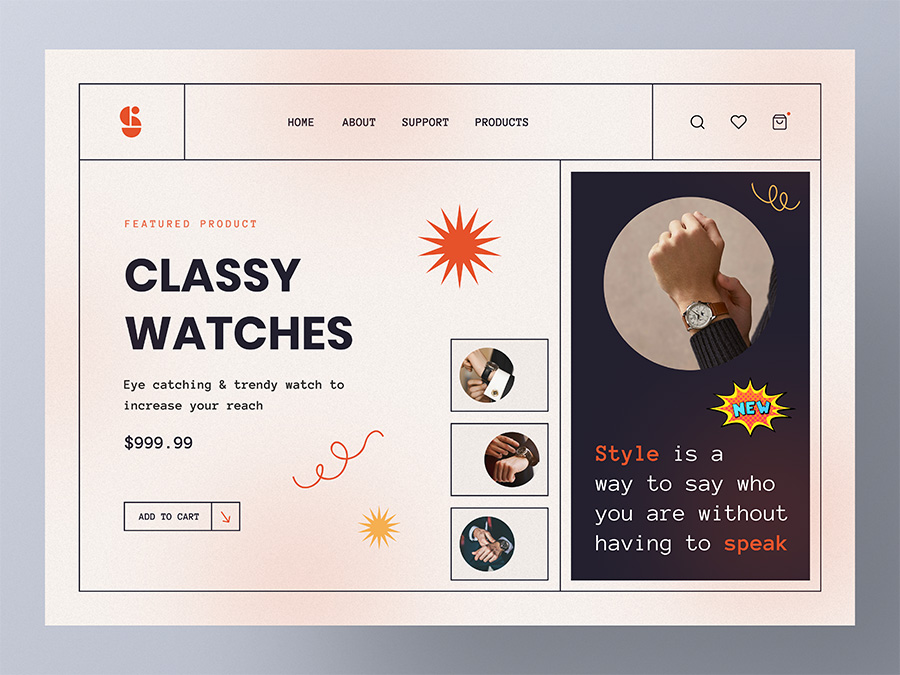
Unser Favorit: Als einzelne Designelemente sind Stickermotive im Memphis-Stil stark im Kommen, gepaart mit farbstarken Hintergründen und ein bisschen kindlicher Verspieltheit. Die 90er sind zurück!
Beispiel von Soumitro Sobuj via dribble

3) Farben: Ja, bitte!
Auf Websites, in Logos und auch Drucksorten dürfen wir wieder Farbe bekennen. 2022 entdecken wir die Naturtöne, die im Gegensatz zu den “zarten Erdtönen“ der letzten Jahre, Zuversicht und Neubeginn versprühen.
Aber bitte: Werfen Sie Ihr bestehendes Design nicht gänzlich über Board. Smarte Webdesigner:innen raten zu ersten Experimenten auf Landing Pages, einer Event-Seite oder auf einem Banner in der Sidebar. Bei der Wahl einer belebenden Farbharmonie, die im Einklang mit Ihrem Corporate Design ist, hilft Ihnen das Kreativtalent, das sie schon für Ihre Infografik engagiert haben.
4) Schriften: I (don`t) shut the Serif!
Zum eklektischen Stilmix bei Grafik- und Farbtrends gesellen sich 2022 auch noch leichtfüßige Serifenschriften wie Cinzel, Garamond oder Bodoni Moda für Headlines und Zitate.
Der Trend der Hero Images* setzt sich auf diese Weise auf typografischem Weg fort, um unsere Aufmerksamkeit durch eine einzige, klare Ansage zu wecken. Machen Sie also Schlagzeilen und stöbern Sie dazu gerne mal in den passenden Google Fonts: https://fonts.google.com/?category=Serif

5) Integratives Webdesign
Barrierefreiheit mag für viele schon Best-Practice sein. Der Trend zu kontrastreichen Farben, großen Texten und einer realitätsbezogenen Bildsprache macht es nicht nur Webdesigner:Innen leichter, sondern unterstreicht nun auch auf Designebene den Weg zum weltweiten Standard.
Diversität und Inklusivität zeigen wir ab sofort selbstverständlicher. In Form von abwechslungsreichen Bildern, genderneutraler Sprache, LGBTQ+-freundlichen Suchanfragen u.vm. Wer sich intensiver mit dem Thema inklusiver und LGBTQ+-freundlicher Webseiten beschäftigen möchte – in Kürze haben wir dazu einen eigenen Beitrag.
Fazit für User:innen und Webdesigner:innen
Ehrliche Bilder, belebende Farben und edle Serifenschriften, kombiniert mit der Einfachheit symmetrischer Layouts bringen ein wichtiges Mehr an (gestalterischer) Freiheit – für ALLE!
Wir freuen uns darauf!
Glossar:
*Onepager: Eine Webseite, die aus einem einzigem HTML-Link besteht.
*Parallax Scrolling: Parallax Scrollings werden, wie der Name sagt, mit der Scrollfunktion angesteuert. Dabei bewegen sich Elemente der Website unterschiedlich schnell. Meist ist ein Objekt im Hintergrund langsamer animiert als Bilder oder Grafiken im Vordergrund.
*Hero Image: Ein Hero Image ist ein großes Banner-Bild, das auffällig auf der Web-Seite platziert ist, meistens am Anfang, zentriert und die ganze Bildschirmbreite einnehmend. (Quelle: Wikipedia)
Titelbild: by Souimitro Sobuj via dribble
Wir arbeiten mit erfahrenen Webdesigner:innen zusammen und behalten jeden Trend im Auge!