Barrierefreie Websites - offen für Alle
Barrierefreiheit im Internet und bei digitalen Dokumenten bedeutet, dass alle Menschen davon profitieren, weil sie Informationen auf die ihnen am besten zugängliche Art und Weise abrufen können.
Quelle: https://www.wko.at/branchen/tourismus-freizeitwirtschaft/Barrierefreiheit-Websites-und-Dokumente.pdf
Barrierefreie Webseiten und warum wir sie brauchen
Allem voran steht die digitale Barrierefreiheit, die es ALLEN MENSCHEN ermöglicht ein Internet-Angebot (Webseiten, Webshops, digitale Dokumente, Formulare, Bilder und Videos,...) ohne Einschränkungen zu nutzen.
„Accessibility“ hilft nicht nur Menschen mit Behinderungen, sondern auch der wachsenden Bevölkerungsgruppe älterer Menschen. Barrierefreie Webseiten sorgen durch ihre einfache Bedienbarkeit letztlich für die Zufriedenheit aller Nutzer:innen.
Und weil zufriedene Nutzer:innen öfter interagieren und länger auf einer Webseite verweilen, ist Barrierefreiheit auch aus betriebswirtschaftlicher Sicht zu berücksichtigen. Denn Interaktionsrate und Verweildauer sind wichtige Ranking-Faktoren für Google und damit wesentliche Elemente der Suchmaschinenoptimierung (SEO).
Das Open Source CMS Joomla ist auch im Backend, also die Administration des Content Management Systems, barrierefrei und vom W3C als barrierefreies Authoring Tool gelistet.
Nutze die Möglichkeit für eine unverbindliche Beratung.
Zielgruppen für barrierefreie Webseiten
Um die Notwendigkeit auch aus betriebswirtschaftlicher Sicht zu unterstreichen, lohnt sich ein konkreter Blick auf Zielgruppen und wie sie von digitaler Barrierfreiheit profitieren.
Menschen mit Sehbeeinträchtigung
Blinde und stark sehbeeinträchtige Menschen sind auf auditive und taktile Ausgaben von Webseiten-Inhalten angewiesen. Screenreader und Braillezeilen benötigen dafür logischen Quelltext, alternative Bildbeschreibungungen und semantische Auszeichnungen. Auch ältere Menschen profitieren von skalierbaren Layouts, lesbaren Schriftarten/-größen und ausreichend Farbkontrasten zwischen Text und Hintergrund.
Menschen mit Hörbeeinrächtigung
Untertitel in Videos und Transkripte von Audio-Dateien lassen sich heutzutage schnell und einfach erstellen. Für Menschen die mit der Lautsprache nicht so vertraut sein können, ist ein zusätzliches Angebot der Webseiten-Inhalte in Leichter Sprache hilfreich.
Menschen mit motorischer Beeinträchtigung
Barrierefreie Webseiten zeichnen sich dadaurch aus, dass sie komplett über Hilfsmittel, wie zum Beispiel Joystick oder blick-und mundgesteuerten Cursor, zu bedienen sind. Neben gestalterischen Maßnahmen (z.B. dem Abstand von Schaltflächen) müssen auch technische Vorkehrungen getroffen werden.
Andere Behinderungen
Leichte beziehungsweise Einfache Sprache wird auch für Menschen mit geistiger Behinderung empfohlen. Parallel ist darauf zu achten, dass barrierefreie Webseiten keine Überreizung, zum Beispiel durch blinkende Animationen, für Menschen mit Epilepsie oder vestibulären Störungen darstellen.
Mehr Besucher:innen mit längerer Verweildauer und höherer Interaktionsrate führen zu einem besseren Google-Ranking.
Vorteile von Barrierefreiheit im Internet
Mehr Menschen erreichen
Allein ein Österreich leben, laut Statistik Austria, derzeit 1,7 Mio. Menschen mit temporärer oder dauerhafter Beeinträchtigung. 4% der Bevölerung sind, laut Definition der WHO starkt seheingeschränkt. Hinzu kommt die wachsende Bevölkerungsgruppe der über 65-jährigen, für die die Teilnahme am digitalen Leben erhalten bleiben muss.
Google-Ranking verbessern
Einfach zu bedienende, barrierefreie Webseiten steigern die Zufriedenheit aller Nutzer:innen und damit die Interaktionsrate und Verweildauer. Diese sind ein wesentlicher Ranking-Faktor bei Google. Digitale Barrierefreiheit und nutzerfreundliches Design sind somit wichige Elemente der Suchmaschinenoptimierung (SEO).
Barrierefreie Webseiten sind im Normalfall auch für mobile Geräte optimiert. Ebenfalls ein Kriterium für erfolgreiche SEO.
Geltende Rechte erfüllen
Der Zugang zu Informationen ist laut UN-Behindertenrechtskonvention ein Menschenrecht. Im Juni 2025 tritt in Österreich das Barrierefreiheitsgesetz (BaFG) in Kraft. Damit werden Unternehmen ab 10 Mitarbeitenden und/oder einem Jahresumsatz ab 2 Mio. €, zur Einhaltung der Mindeststandards von Barrierefreiheit im Internet, verpflichtet.
Gesetzliche Regelungen für barrierefreie Webseiten
Web-Zugänglichkeits-Gesetz (WZG)
in Kraft seit 2018
Inhalt: Barrierefreier Zugang zu Websites und mobilen Anwendungen des Bundes, der Länder und Gemeinden
Betrifft: alle vom Bund bzw. Länder finanzierten bzw. beaufsichtigten Websites und Apps
Ausgenommen: ORF, Schulen und Kindergärten sowie LiveVideos, Online Karten, Kartendienste usw.
Anwendungen: Websites (alle Inhalte) / Mobile Anwendungen (Apps) / Dateien mit Büroanwendungsformaten (PDF) / Videos
Geltende Fassung im Rechtsinformationssystem des Bundes
Barrierefreiheitsgesetz (BaFG)
in Kraft ab Juni 2025
Inhalt: Digitale Produkte und Dienstleistungen (vom Online-Shop bis zum Bankomat)
Betrifft: österreichische Unternehmen ab 10 Mitarbeitenden und/oder 2 Mio. € Jahresumsatz, auch Importeure und Händler
monetäre Strafen bis zu 5-stelligen Beträgen
Beweislast liegt beim Unternehmen

Barrierefreies Webdesign
Das Design für barrierefreie Webseiten erfordert viel Fingerspitzengefühl. Webdesigner:innen können nicht von optimaler Sehkraft und Lichtverhältnissen ausgehen. Um einen Einblick in die Vielzahl an Voraussetzungen aber auch Möglichkeiten für barrierefreie Inhalte zu geben, haben wir in Bezug auf Text und Bilderwiedergabe ein paar Tipps zusammengefasst.
Textgestaltung für barrierefreie Webseiten
Inhaltlich gelten für barrierefreie Webseiten wenig überraschende Kriterien, die sich aber direkt oder indirekt auch massiv auf die Suchmaschinenoptimierung auswirken können.
- Verständliche Sprache
- einfache Sprache und Information, die auch außerhalb der Organistion gut verstanden wird und schnell aufgenommen werden kann
- Vermeiden von Abkürzungen, Fremd- oder Eigenwörtern
- keine Wörter nur in Großbuchstaben
- Zahlen als Ziffern darstellen,...
- Textstruktur - Nutzen Sie Überschriftenhierchien, Zwischenüberschriften, Absätze, Aufzählungen,...
- Kontextbezogen - Überschriften müssen zum Inhalt passen
- Achten Sie zudem auf aussagekräftige Links, die das Ziel eindeutig beschreiben und sich auch optisch vom restlichen Text abheben.
- Zum Thema gendergerechte Schreibweise haben wir uns gesondert Gedanken gemacht: Hier finden Sie den Artikel Ist gendergerechte Sprache barrierefrei?
Schriftgröße für barrierefreie Webseiten
- Serifenschrift im Fließtext vermeiden
- Max. 60 - 80 Zeichen pro Zeile
- Mind. 16 Pixel (12 pt) Schriftgröße (am besten proportional in Prozent oder Em angeben)
- Zeilenabstand: Fließtext min. 1,5-fach, Absätze min. 2-fach (WCAG 1.4.12)
Optische Textgestaltung
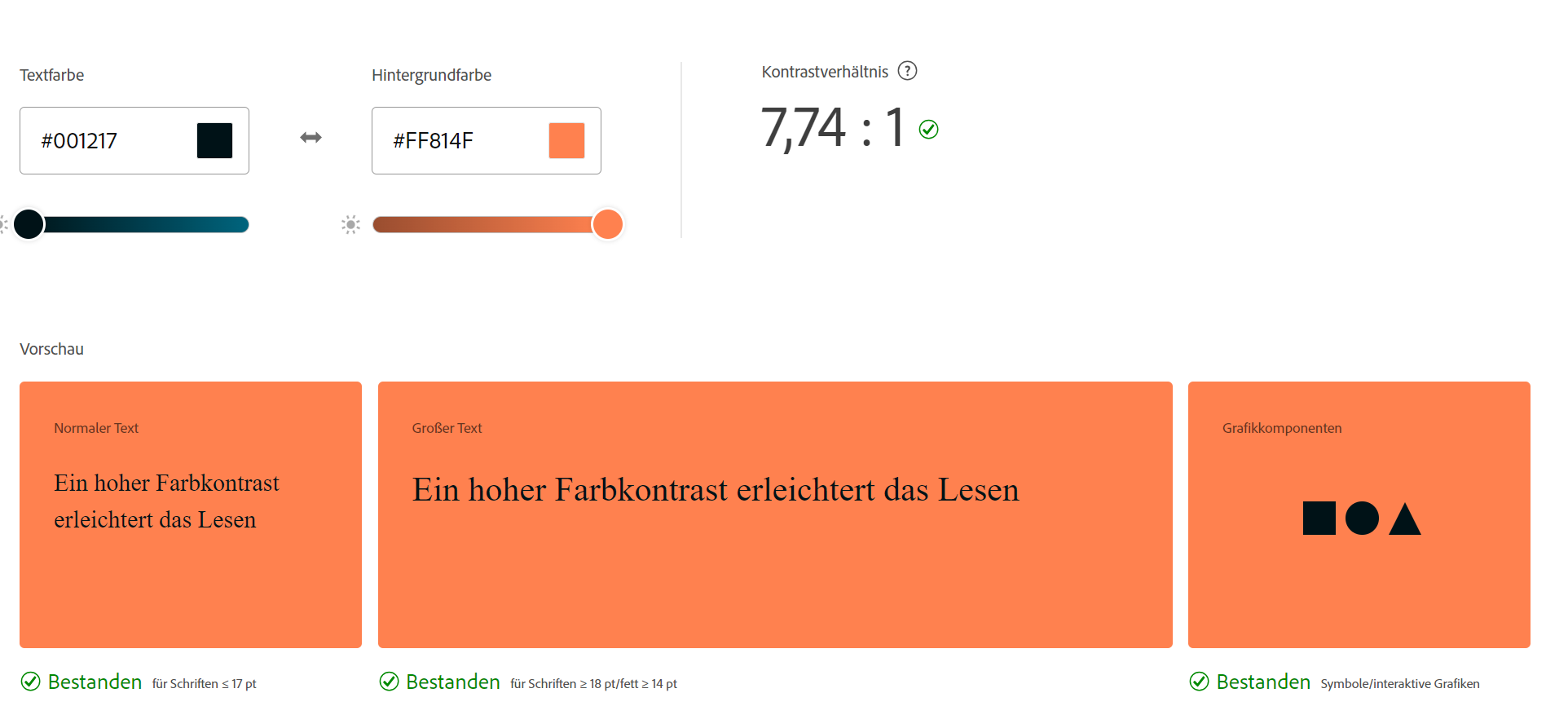
Optische Kriterien in der Textgestaltung beziehen sich vor allem auf Kontrastanforderungen. Je kleiner die Schrift, desto größer muss der Kontrast sein.
Zur Berechnung und Überprüfung barrierefreier Farbkombinationen in Bezug auf die WCAG-Stufen, empfehlen wir den Color Contrast Analyzer von Adobe

Farben dürfen allerdings nicht der alleinige Informationsträger sein. Valide oder invalide Formulareingaben sind meist durch Grün oder Rot gekennzeichnet. Eine zusätzliche schriftliche Meldung erlaubt die Wahrnehmung durch Menschen mit einer Farbfehlsichtigkeit.
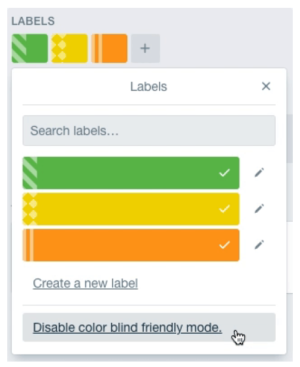
Das gilt auch für Diagramme. Legenden und Balken sollten direkt beschriftet werden. Auch unterschiedliche Linienarten (gesrichelt, gepunktet) können optisch besser voneinander abgegrenzt werden.
Beispiele dafür findet man im Colorblind Friendly Mode von Trello:

Einbinden von Bildern und Videos in barrierefreie Webseiten
Neben optischen Gestaltungsrichtlinien gilt es alternative Bildbeschreibungen bzw. Transkriptionen von Videos und Audiodateien zu berücksichtigen.
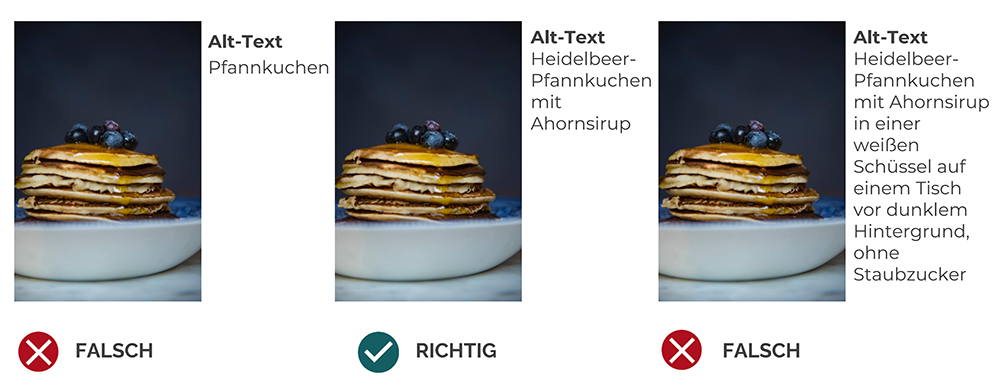
Werden Bilder auf einer Webseite nicht geladen, wird stattdessen der Alternativtext angezeigt. Sehbeeinträchtigte Menschen können sich barrierefreie Webseiten vorlesen lassen. Bei Bildern wird der Alternativtext vorgelesen. „IMG20191013“ macht da wenig Sinn, „Heidelbeer-Pfannkuchen mit Ahornsirup“ aber sehr wohl.
Bilder und Grafiken beschreiben:
- Halten Sie Alternativtexte kurz und prägnant.
- Inhalt und Aussage bzw. Funktion des Bildes müssen dabei transportiert werden.
- Design und Symbolbilder können für Screenreader ausgeblendet werden.
- Steuerelemente mit Name und Zweck
- Verwenden Sie keine rein grafischen CAPTCHAs

Bildquelle: Hilfsgemeinschaft der Blinden und Sehschwachen Österreichs, Werner Rosenberger, MSc
- dürfen nicht von selbst beginnen
- müssen ansteuerbar sein
- Inhalte benötigen eine Alternative:
- bei Audio: Transkript erforderlich
- bei Video: Titel, Untertitel, Kurzbeschreibung des Inhalts
- bei Youtube Untertitel ausschaltbar
Mit barrierefreien Webseiten Ihr Google-Ranking verbessern.
Nutzen Sie die Möglichkeit für eine unverbindliche Beratung.
Technische Anforderungen
Neben Inhalt und Design sind eine Reihe technischer Anforderungen für barrierefreie Webseiten zu berücksichtigen.
Kann man einen Computer beispielsweise nicht mit der Maus, sondern nur mit der Tastatur bedienen, müssen barrierefreie Webseiten das Navigieren über das Keyboard unterstützen.
Ein einfacher Test: drücken Sie die „TAB“-Taste auf Ihrer Tastatur und versuchen Sie zu einem bestimmten Link zu gelangen. Bei nicht optimierten Webseiten muss man so durch Menüs mit 50 Menüpunkten einzeln 50 mal durchtabben. Bei optimierten Webseiten gibt es den Link „Skip to Content“/ „Direkt zum Inhalt“.
Zum Testen der mobilen Website auf Barrierefreiheit kann man den Browser-Zoom auf über 300 % stellen, die Webseite sollte dann in die mobile Ansicht springen und mit der Tastatur bedienbar sein.
Ebenso wichtig:
- Valider Quellcode
- Auszeichnungen (HTML Tags)
- Konsistente Navigation auf allen Unterseiten
- Skalierbar bis 200%
- Bedienbarkeit mit Tastatur
- Bedienbarkeit mit Screenreader
- Eingabehilfen (zum Beispiel: Einrastfunktionen statt Tastenkombinationen)
- Animationen müssen stopbar sein
- Tastaturfokus gut sichtbar machen
- Verfügbarkeit von Suche oder Sitemap
- Skiplink-Navigationen (zum Beispiel: zum Seitenanfang)
- ...
Zertifikat für Barrierefreiheit im Web
In Österreich gibt es seit 2017 das Web Accessibility Certificate Austria (WACA). Webseiten, die bestimmte Standards umsetzen, können sich hier zertifizieren lassen. Weiterführende Informationen zu Voraussetzungen, Kosten und dem Auditprozess finden Sie auf der Webseite der WACA.
webgras bietet Ihnen Unterstützung bei der Konzeptionierung Ihrer barrierefreien Webseiten.
Fragen und Antworten
Was ist eine barrierefreie Webseite?
Eine barrierefreie Webseite ist Teil der Digitalen Barrierefreiheit, die es ALLEN MENSCHEN ermöglicht ein Internet-Angebot (Webseiten, Webshops, digitale Dokumente, Formulare, Bilder und Videos,...) ohne Einschränkungen zu nutzen.
Wie mache ich eine Webseite barrierefrei?
Will oder muss man gesetzliche Auflagen erfüllen, empfiehlt sich zu Beginn ein kurzer Barrierefreiheits-Check, um das Ausmaß der notwendigen Anpassungen abzuschätzen. Der Aufwand wird vom angestrebten Grad der Zugänglichkeit bestimmt, der je nach Zertifizierungslevel unterschiedlich dimensioniert ist.
Wie kann ich meine Webseite auf Barrierefreiheit testen?
Eine schnellen Check können Sie mit der Google Chrome Erweiterung Lighthouse durchführen. Aktivieren Sie die Erweiterung, öffnen Sie Ihre Webseite im Browser und klicken Sie mit der rechten Maustaste auf den Bildschirm. Wählen Sie "Untersuchen" und anschließend den Reiter "Lighthouse". Wählen Sie die Option „Accessibility" und für welches Endgerät (Desktop oder Mobile) Sie den Test durchführen möchten. Mit dem Klick auf „Generate report“ beginnt der Test.